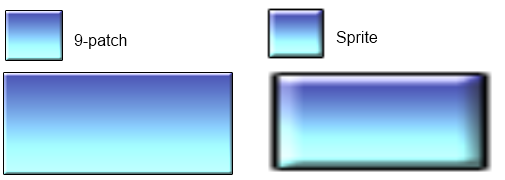
The 9-patch plugin allows an image to be resized by stretching or tiling the edges, corners and fill separately. It is useful for conveniently making resizable windows or user interface elements that can take any size and still appear correctly. The image below demonstrates how a 9-patch looks compared to a Sprite object, which just stretches its entire image.
 Example of 9-patch scaling
Example of 9-patch scalingYou can also click here to open an example of the 9-patch plugin.
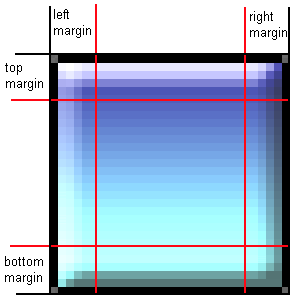
The 9-patch object uses a single image, but automatically cuts it up in to nine sections using margins set in the object properties. By setting the left, top, right and bottom margins, the object then automatically works out the size and position of all nine sections.
 Sections in a 9-patch
Sections in a 9-patchThe edge and fill sections can be stretched or tiled independently, allowing for a better appearance when resized. Take care not to set the margins such that sections overlap or have a zero size, since this may cause the object to display incorrectly.
For an interactive demo of the 9-patch plugin, see the 9-patch example in the Example Browser.
9-patch properties
- Image
- Click the Edit link, or double-click the object in the Layout View, to edit the source image used for the 9-patch.
- Left margin
- Right margin
- Top margin
- Bottom margin
- The margins of each side of the 9-patch, in pixels. See the image above for a visualisation of how these margins are used to determine the nine sections.
- Edges
- Use Stretch to stretch each edge patch to the size of the object. Use Tile to repeat the edge patches instead.
- Fill
- Use Stretch to stretch the fill patch to the size of the object. Use Tile to repeat the fill patch inside the object instead, like a Tiled Background. Use Transparent if you don't want a fill image.
- Initial visibility
- Set whether the object is visible or invisible at the start of the layout.
- Origin
- Choose the location of the origin of the object relative to its bounding rectangle.
- Seams
- To ensure seamless rendering under all circumstances, by default the patches internally overlap by 1 pixel (using the Overlap setting). However for semi-transparent patches this can cause a visible seam; in this case it is preferable to use the Exact setting instead.
9-patch conditions, actions & expressions
The 9-patch object has no conditions, actions or expressions of its own. See Common Features for documentation on the conditions, actions and expressions it shares with other plugins.