 Using a CSS linear gradient to customise side bars
Using a CSS linear gradient to customise side barsScale inner and scale outer
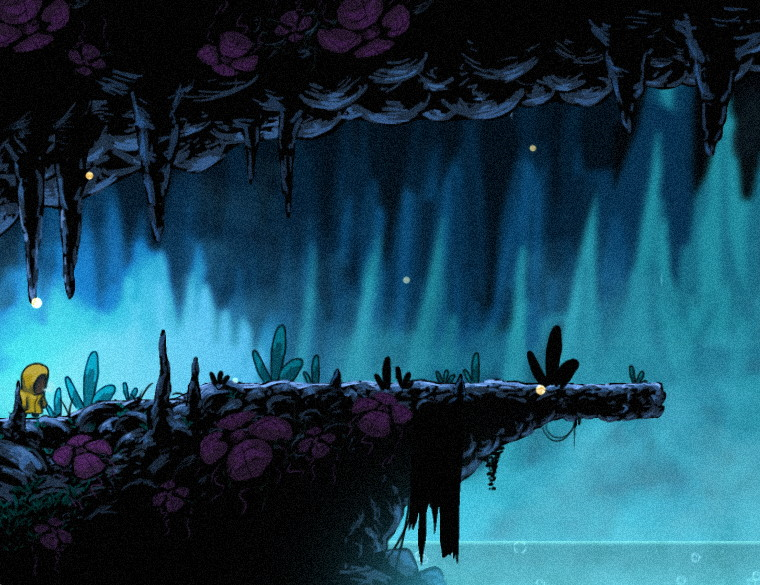
If you want to make sure your game always uses the full display area, it means having to take in to account different aspect ratios. This is more work than just letting letterbox scale do its thing, but can be done. One option is Scale inner. This uses the full display area, but when the aspect ratio does not match, it crops the view. The Cave bridge example with Scale inner and a roughly square window is shown below.
 Cave Bridge with scale inner fullscreen mode
Cave Bridge with scale inner fullscreen modeOften this works well, but notice that the visible area is reduced - the player now can't see as far across the level to the right, as it's been cropped. This could affect the gameplay, so it may need more attention to make sure the game design can handle it. Also at extreme aspect ratios, this mode can make everything look like it's zoomed in a long way - but that usually doesn't happen unless the window is resized in an unusual way.
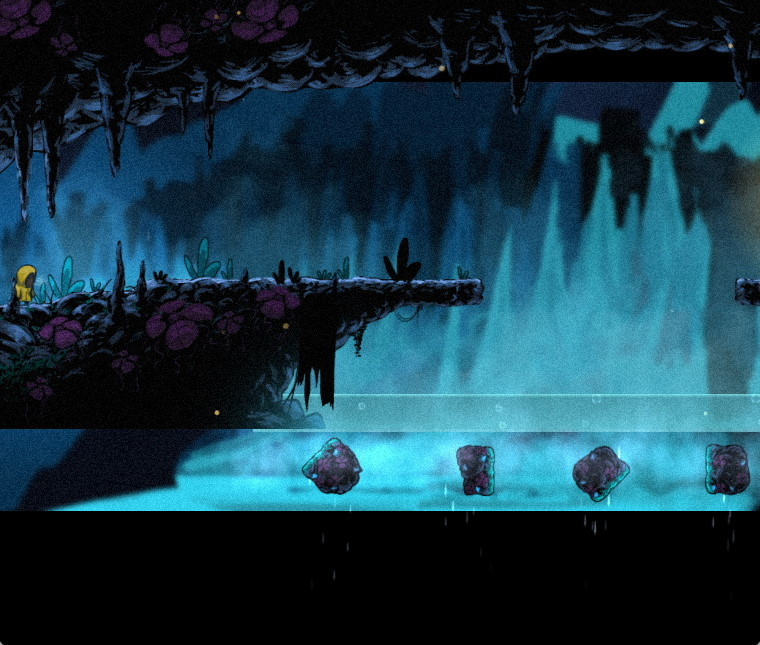
An alternative option is Scale outer. This works similarly but instead of zooming in and cropping, it zooms out and extends the view. This has the advantage that the player can see at least as far as they could before, but the downside is it can end up showing extra content that was not meant to be visible! An example is shown below.
 Cave Bridge with scale outer fullscreen mode
Cave Bridge with scale outer fullscreen modeNotice how the player can now see as far across the level as they could before, but there is extra content included vertically - including some underwater graphics and blank space that were not originally intended to be visible. This demonstrates the downside, as it can take more design work to make sure things always look right in this mode. However for some styles, like open world games, that might not be too difficult. The last downside is unusual aspect ratios can look zoomed out a long way (the opposite result to scale inner, which can look zoomed in a long way).
Construct has extra features to help you handle different aspect ratios, such as the Anchor behavior, and system viewport expressions.
No fullscreen mode
It's possible to use fullscreen mode Off, which will use a fixed size and ignore the display size. This can sometimes be useful for embedding games in iframes, but even then, it's probably better to use the default letterbox scale mode. That allows the game to scale to fill the size of the iframe, so you don't have to depend on fixed size elements.
Requesting fullscreen
Using the Browser Request fullscreen action, you can switch in to fullscreen mode and your game will take up the entire display. This also helps the game match the display aspect ratio, as the browser window won't be taking up space with things like its tabs and address bar.
In web browsers remember that Request fullscreen can only be used in a user input trigger like On button clicked. That's to make sure websites can't annoy visitors by automatically putting themselves in to fullscreen before the user has done anything. However in desktop exports, Request fullscreen can be used at any time, including on startup. And mobile exports already run in fullscreen!
If you show your content in an iframe on the web, make sure the iframe has the allowfullscreen="true" attribute to grant fullscreen permission to the iframe.
Handling different display densities
Most mobile devices, and many of the latest desktop displays, support high-DPI resolutions. This means that content is displayed at the same size, but there are many more physical display pixels, allowing for a more detailed display. The device pixel ratio indicates how many physical pixels there are for a 1px measurement, and it's often 2 for a double-density display, but it can be even more.
Construct also handles high-DPI displays automatically. All its measurements carry on working in CSS pixels, and the rendering just increases in detail on high-DPI displays. This is another potentially complex detail that Construct handles for you automatically, while ensuring the best rendering quality for your game.
Handling pixel art
One downside of Letterbox scale is it doesn't always display pixel art nicely. The reason for that is it can use fractional scaling, such as 1.5x scale. That means pixels in the artwork don't line up consistently with pixels in the display. To demonstrate the problem, here's the player sprite in Kiwi Story, using hand-drawn pixel art.
With Letterbox scale, at some sizes the pixel art will appear uneven, as pixels aren't lining up with the display evenly, looking a bit like this.
The solution is to use Letterbox integer scale, which looks a lot better!
It works by using letterbox scaling, but only at integer zoom levels, e.g. 1x, 2x, 3x... That ensures that the pixels in the artwork always match up exactly with the display.
On high-DPI displays this works even better: the scaling works on multiples of physical display pixels. Since high-density displays have many more physical pixels, it provides lots more possible integer zoom levels to choose from.
Integer scaling does mean you can get bars on all four sides of the display, as shown below.
 Kiwi Story with 'Letterbox integer scale' fullscreen mode
Kiwi Story with 'Letterbox integer scale' fullscreen modeHowever this is the only way to guarantee the pixel-perfect display of pixel art games, so is a worthwhile tradeoff to make. These side bars can also be customised the same way as with Letterbox scale as described previously.
Pixel art games will likely want to set a couple of other project settings:
- Sampling mode Nearest, to ensure crisp rather than blurry pixels
- Fullscreen quality Low, to ensure everything renders at a low resolution and then stretches the result up at the end
- Pixel rounding enabled, to ensure the scroll position and every individual object render at integer co-ordinates, avoiding rendering at fractional co-ordinates.
If you enable Optimize for pixel art in the New Project dialog, Construct will apply all these settings and Letterbox integer scale for you.
Video demo
See the different fullscreen modes in action in our accompanying YouTube video! Subscribe to our YouTube channel to get more videos from us.
Learn more
Here are some links where you can find out more about display scaling and pixel art:
Conclusion
Construct defaults to using a letterbox scale fullscreen mode that lets most games adapt to any size display. There's nothing you need to do! It just works.
If you want to support different aspect ratios so you never see side bars, there are more modes and features to let you handle that, although it will take a little more work.
Construct also has good support for handling pixel art games and preserving the artwork quality. Letterbox integer scale makes sure that fractional zoom scales don't end up jumbling your carefully crafted pixels, and there are several other settings useful for pixel art games.
This sums up our approach with Construct: there is a solid default that generally does the job well, taking the pain out of handling different screen sizes. But if you need to customise things, you can do that too, with a range of other features to help with more advanced cases. And there's comprehensive support for both modern and retro art styles.
Like the sound of that? Get started with Construct today!