HTML is great for designing user interfaces: it's powerful, flexible, and easy to develop with. And we'd know - we built all of Construct in the browser! In fact HTML and CSS are even good enough to power the touchscreen interface used by astronauts on the the SpaceX Crew Dragon capsule. Back down on earth, HTML and CSS are used all over the place as it's an effective and convenient way to show user interfaces. Many top games integrate a browser engine to use HTML and CSS for the UI on top of the game. Steam integrates a web browser for the store. Mobile and desktop apps frequently implement parts of the app with WebViews to show web-based content, often without the user noticing. Modern desktop apps can use WebViews too, or are even fully browser-based using frameworks like NW.js and Electron.
As Construct is fully browser-based it can take advantage of this in a seamless way. In the latest release we've introduced the new HTML Element plugin which opens up the world of HTML and CSS for use in your games!
How it works
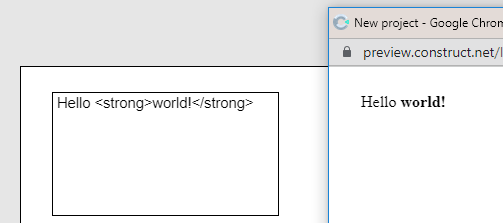
The basic usage is straightforward. Add a HTML Element object, type in some HTML, and then preview to see the result.
 Basic usage of HTML Element
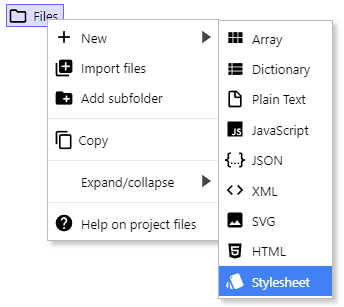
Basic usage of HTML ElementYou can now also add a stylesheet as a project file, and use it to style your HTML elements.
 Adding a CSS file to the project
Adding a CSS file to the projectIn the example below, a CSS rule has been added to make the <strong> element appear red.
 Adding a CSS style
Adding a CSS styleThat's it! You're already using HTML and CSS as part of your Construct project.
Learn HTML and CSS
Lots of people know the basics of HTML and CSS - if you've ever done a bit of web design then the above should be familiar to you. However even if you haven't, this is a good way to learn too. You can experiment with snippets of HTML and CSS and see how they work without having to set up an entire development environment or write a full HTML document. This is also a useful addition for education, where students can start getting to grips with HTML and CSS, in addition to learning JavaScript.
A selection of uses
Like we said, there's genuinely a whole world of possibilities here - you can use any kind of HTML and CSS, including SVG, CSS animations, flexbox, CSS grid, and more. Here we're just highlighting a few good uses for this.
Advanced text layout
Browsers have sophisticated layout engines and comprehensive support for typography and multilingual text. You can use document-style text layout such as with headers, paragraphs, inline images, unordered and ordered lists, handle complex uses of unicode such as mixing left-to-right and right-to-left text, ligatures, complex word-wrapping cases, and advanced typography such as customising kerning, font variants, stretching, and even the latest variable fonts technology. All this content can be styled as you like and can be made interactive too, with buttons, links, details/summary, and more. For an example of a few of these things, check out the HTML Element example.
Tables and grids
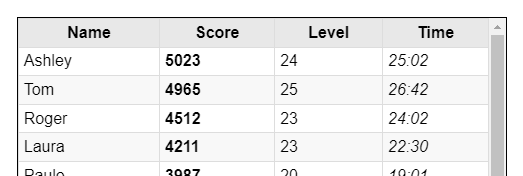
Lots of games need something like a hi-score table, or another kind of grid such as to display results or statistics. This can be tricky to do with the usual Sprites, Text and 9-patch objects, especially if you want things like scrolling. Using HTML makes it much more straightforward. Need a table? Use a HTML table!
 An example scrollable hi-score table displayed with HTML.
An example scrollable hi-score table displayed with HTML.Try it out yourself in the HTML table example. This takes a 2D array with results and adds a row to the table HTML for each row of the array. The overflow-y: auto style instantly adds a vertical scrollbar, making an otherwise challenging bit of UI design a breeze. And the design can easily be adjusted with alternate row styles, hover styles, transitions, animations and more.
Menus
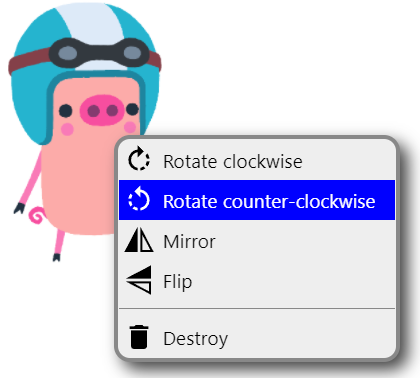
A more advanced kind of user interface is menus, such as a context menu if something is right-clicked. This is another thing that can be tricky to design with typical game primitives. However HTML is good at things like text lists that size to fit their content. This makes it a good tool for this kind of job too.
 Using HTML for a context menu
Using HTML for a context menuThis example demonstrates a wide range of HTML and CSS features: a flexible size-to-content layout, SVG icons, highlight hover styles, CSS animations for fade in and fade out, border radius, and a box shadow. See how it works for yourself in the HTML menu example.
More
We're sure there's loads more you can do! You can do things like design title screens and HUDs, use animated SVGs, implement more complex forms, and more. If you come up with a creative use, let us know!
Seamless integration
We've designed HTML Element to integrate seamlessly with the rest of your project. Construct creates the main HTML element and sizes and positions it automatically according to the object's position in the layout.
HTML Element integrates nicely with event sheets, too. You can use actions to add, change or remove any content inside it, as well as update styles, attributes, and detect different elements being clicked.
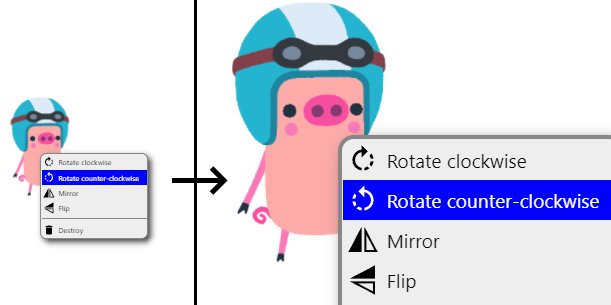
With the Auto font size option, Construct can even automatically scale all your content according to the display size. All you need to do is make sure your CSS uses em units (which are relative to the font size) for measurements. Then as Construct adjusts the font size, the HTML content size scales accordingly. The picture below demonstrates this happening, showing how the HTML menu scales with the piggy sprite.
 HTML content automatically scaling with the display size
HTML content automatically scaling with the display sizeHTML Elements display on top
The only caveat to be aware of is that HTML Elements display on top of everything else. The reason for this is the main game renders in to a <canvas> element. That displays like a large image element. Then other HTML elements are placed on top of that. It is difficult to overcome this limitation as the browser draws the canvas as a single element. However for all the uses described so far, it's not a problem. Things like user interfaces tend to display on top of everything else anyway. And the advantage of using HTML and CSS is so significant, it's most likely worth the tradeoff.
Performance
Construct's unique Web Worker based architecture means that by default, the game is running off the main thread. Intensive use of HTML or CSS won't jank the game. And similarly an intensive part of the game won't slow down any of your use of HTML or CSS. The game runs in parallel to the HTML layout and CSS styling, ensuring robust performance no matter how far you go with your HTML.
Deep dive video
Want to see it in action and learn how to use it? Take a look at our YouTube video going in to more detail about using HTML and CSS in Construct and everything you can do with it.
Conclusion
Construct has always been a web-first engine, using the browser to power a variety of powerful features like text inputs, iframes (useful for embedding YouTube videos), WebSockets, and more. Now with HTML Element you can use the full power of HTML and CSS to design parts of your game too! This is a unique advantage of a browser-based engine that is difficult to replicate with other technologies. In particular there's no need for clunky embedding of a browser engine on top of a separate game engine, or implementing custom layout engines that work differently to HTML. Construct just uses the browser for everything, combining outstanding performance with the full gamut of HTML and CSS for layout and styling features - which anyone who's done any web design is already likely familiar with.
We've always believed the web is the gaming platform of the feature, and we think features like this show it works out great! Join us and get started with Construct today.