There's lots new in our latest r276 stable release, but today we want to highlight one new feature: sub-layers!
At first blush sub-layers act like layer folders. However things get more interesting when you start adding layer effects. In the Layers Bar you can now right-click a layer to add a sub-layer, or just drag and drop layers to be sub-layers.
Organizing layers
Using sub-layers lets you organize your layers in to folders. Each folder is really another layer, but for this purpose it doesn't matter. It's just as efficient as having a flat layer list, and appears the same way. Layers can also still be referred to by their index or name in the event sheet in exactly the same way, so you don't need to adjust your project either. It's a helpful way to better organize long layer lists, such as in the example below.
More efficient layer effects
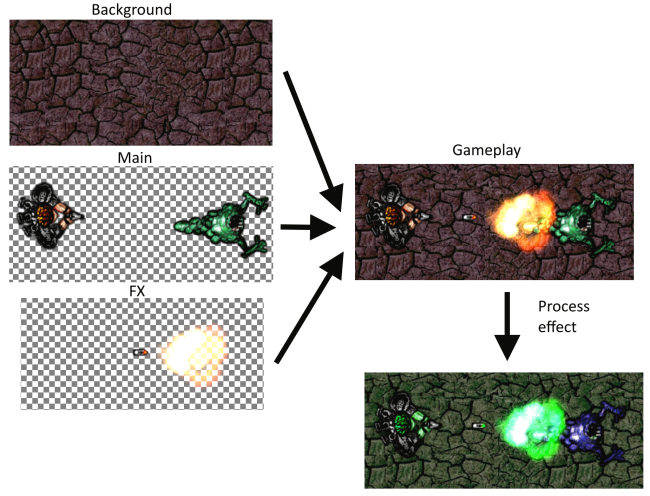
In the example above suppose you want the same effect to apply to all three Gameplay layers - Background, Main and FX. Importantly this effect should not alter the HUD so the player can still clearly see their status. Therefore a layout effect cannot be used instead, as it would alter the appearance of everything.
Previously this was only possible by adding the same effect to all three gameplay layers. This is somewhat inconvenient, but more importantly, it's inefficient, as it has to process the same effect repeatedly for each layer. The problem gets even worse if you have more layers. The image below demonstrates how the rendering flow worked in this case - notice it processes an effect three times.
 Rendering flow when processing an effect three times for a group of layers.
Rendering flow when processing an effect three times for a group of layers.Now with sub-layers you can add the effect to the Gameplay layer. This will process the effect just once, but alter the appearance of both itself and all its sub-layers. The reason this works is that the Gameplay layer will render itself and all its sub-layers to a single surface, and then process the effect on that. Now you can have as many sub-layers as you like and it still works efficiently, processing the layer effect just once but altering the appearance of many layers! The image below demonstrates how the rendering flow works in this case - notice it processes the effect just once.
 Rendering flow when processing an effect once for a group of layers, via sub-layers.
Rendering flow when processing an effect once for a group of layers, via sub-layers.In short, this means you can use impressive layer effects much more efficiently in your games! You can now use layer effects to alter the appearance of entire groups of layers, while only processing the effect once.
More advanced layer effects
Sub-layers also open up entirely new kinds of effects for your games. A good example of this is the Shadows: blending multiple lights example which has been updated to use sub-layers. It uses sub-layers for an advanced shadow-casting example with multiple different-colored lights.
 Shadows: blending multiple lights example
Shadows: blending multiple lights exampleThis example is based around two groups of layers: Main for the actual content, and Lights for applying a lighting effect on top, both with multiple sub-layers.
The Main layer consists of the background and some shadow casting objects.
 The 'Main' layer group, with background and shadow casters.
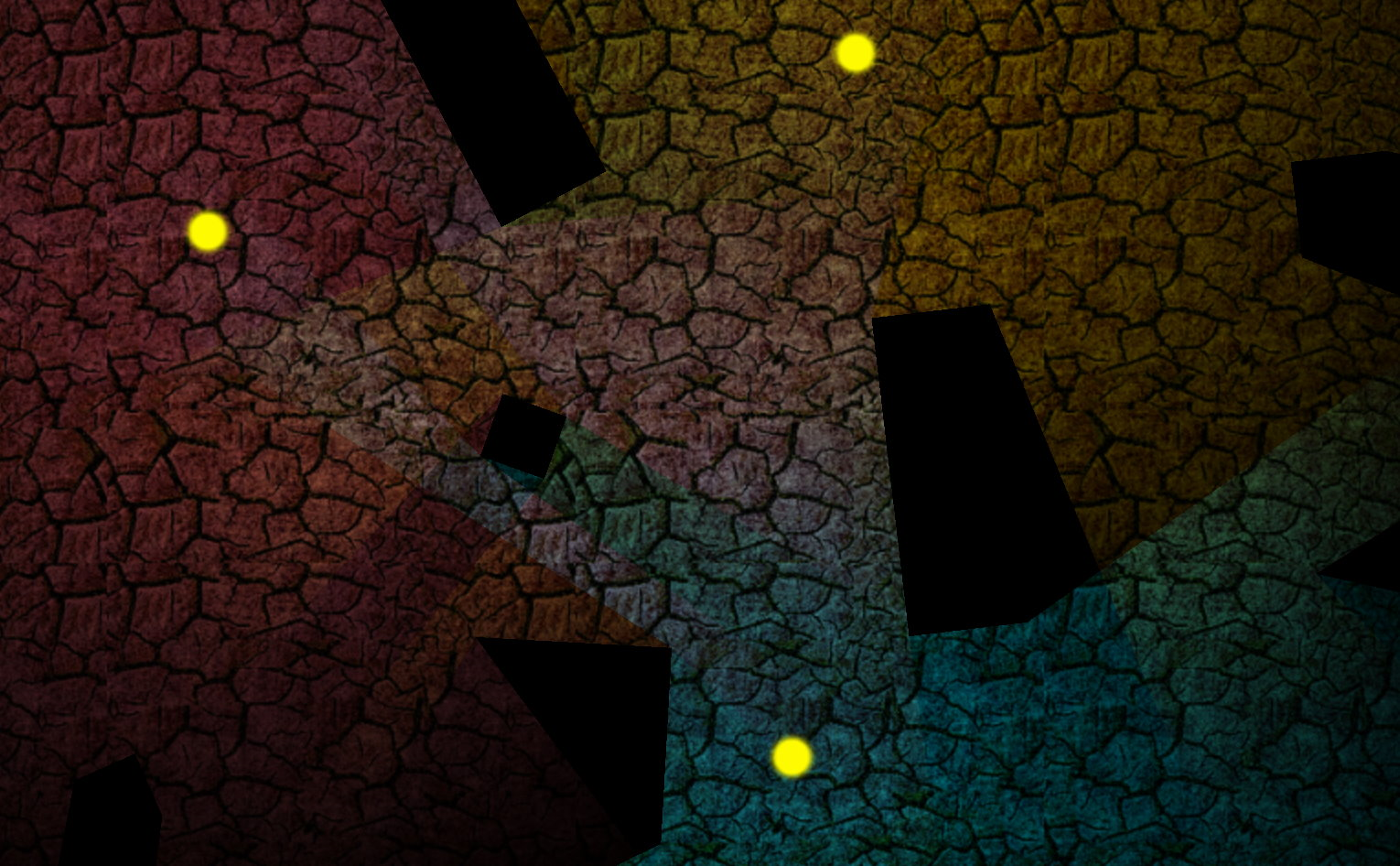
The 'Main' layer group, with background and shadow casters.The Lights layer consists of three lights, each with a different color and casting a different set of shadows. Crucially these lights must blend together with an Additive blend mode. Normally this makes it difficult to apply as a lighting effect in a flat layer list, as it requires using multiple layers. However in this case the individual lighting layers are all grouped as sub-layers of the Lights layer. So the resulting Lights layer has an overall lighting mask which looks like this.
 The 'Lights' layer group, with three lights on three layers rendered to a single lighting layer.
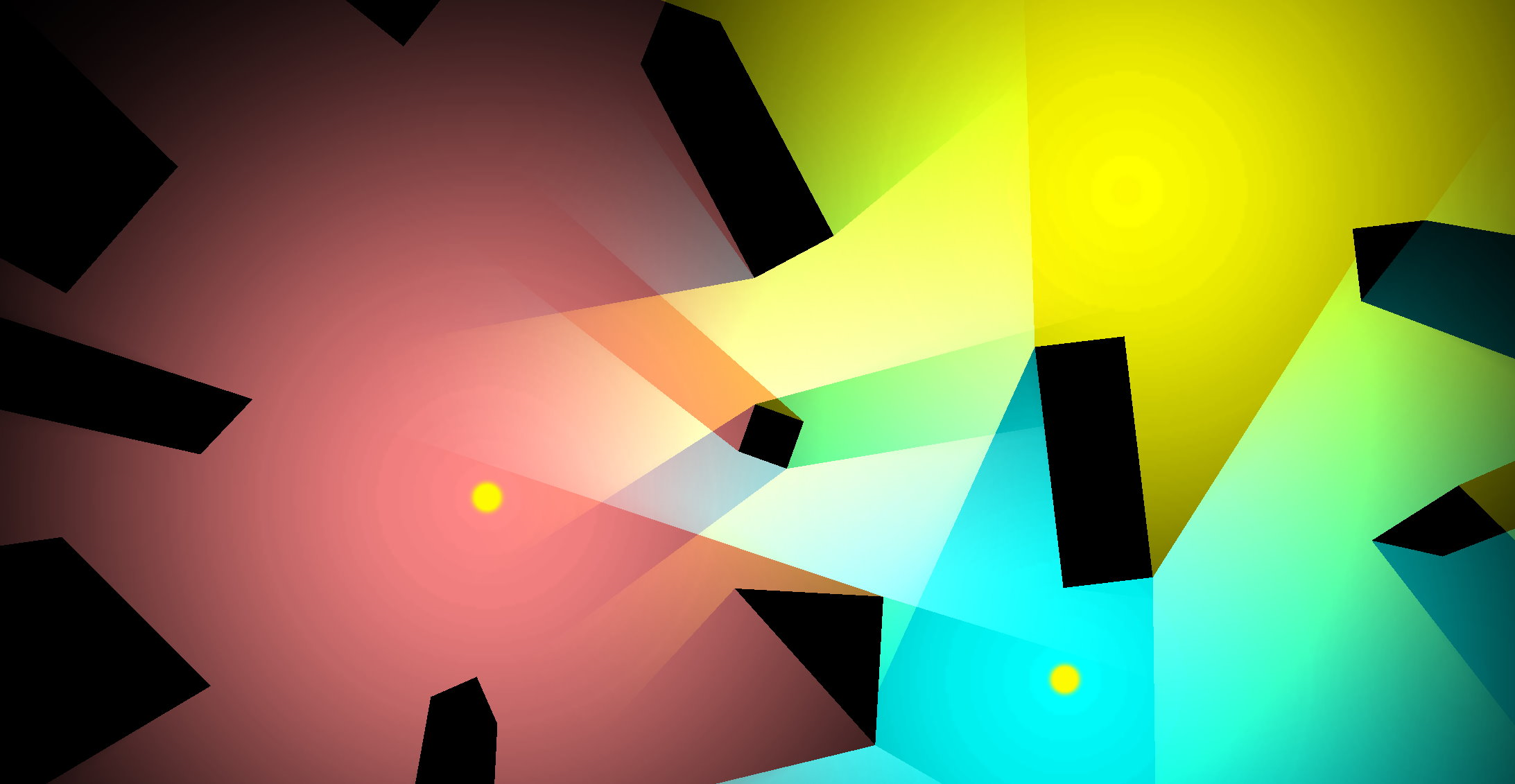
The 'Lights' layer group, with three lights on three layers rendered to a single lighting layer.The Lights layer has a Multiply effect. This blends it with the layer underneath - the Main layer, with all its sub-layers - applying an overall lighting effect to the overall main content, producing the final image. Since the Lights layer requires three layers that all blend together, this kind of effect was previously very difficult or impossible to achieve in Construct!
Release video
If you haven't seen it already, the r276 release video on YouTube also talks through sub-layers, and a couple of other new features in r276, such as the new 3D fog effect. Check it out below.
Conclusion
Construct's effects system was already very powerful, allowing for multiple effects to be applied to individual objects, layers, or the entire layout. Now with sub-layers we've taken it to the next level. You can use them like folders for organizing your layers, more efficiently apply layer effects to groups of layers, and even use them for impressive new kinds of visual effects that were previously difficult to achieve in Construct.
You can also read about what else is new in the r276 release notes.
Construct is the best game creation tool out there for combining ease of use with powerful features, and sub-layers is just the latest way we've taken that even further - and there's still more to come. So try Construct today!