Construct now supports using the WebP image format when exporting your projects. It can reduce the file size of images by 20-30% with few downsides, helping ensure Construct exports are as small and lightweight as possible. Read on to learn more!
The WebP image format
PNG and JPEG are actually very old formats. The specification for PNG was first published in 1996, and JPEG is even older, dating back to 1992. (GIF is older still, dating back to the late 80s!) WebP was introduced by Google in 2010, making it a little over a decade old - still relatively new by the standards of other image formats!
WebP supports both lossless compression (perfectly preserving the quality) and lossy compression (slightly degrading the quality to further reduce the size). This means it can replace both PNG (a lossless format) and JPEG (a lossy format).
Apple were characteristically late to the party and added support for WebP in Safari 14 (on macOS 11+), which was released in 2020. All other browsers supported WebP long before that, so now we have pretty much universal support for WebP across modern browsers. So we can rely on general support for WebP now!
WebP compression
Google claims that WebP achieves 25%+ better compression than PNG or JPEG. In my own independent testing this does generally hold up, but it depends on the content - usually you can count on at least a 20% reduction.
Lossless
Using the beautiful Cave Bridge example, it exports 2.9mb of PNG images, but just 2.1mb of WebP images. (Recompression is enabled in all these tests for the smallest possible size.) That's a saving of about 28% - and lossless, so it maintains identical art quality!
On the other hand the venerable Space Blaster exports 1.53mb of PNG files and 1.26mb of WebP files, saving around 18%. That averages out some more impressive results though, as compression depends on the content - one spritesheet with an explosion animation is 33% smaller as WebP.
Lossy
Lossy formats are harder to test, because they depend on perceived quality, and quality settings don't mean the same thing for different formats. However at a quality level of 75, the lossy background images in Space Blaster are 141kb as JPEGs, and just 68kb as WebP - around 50% smaller. WebP avoids the characteristic blocky look that can sometimes happen with JPEG, although it tends to resort to smoothing over details instead. See the comparison below with a scaled-up background planet from one of its images - click it to expand it, and look carefully and you can see JPEG artefacts along the edge of the planet, while the WebP version looks a bit smoother. Still, it's an impressive result for just 50% of the file size.
Using WebP in Construct
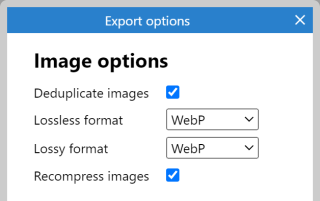
Previously you could set images to use PNG or JPEG format in the Image Format dialog in the Animations Editor. Now this lets you choose between lossless and lossy compression. Then on export you can choose which format to use for lossless and lossy images. This lets you easily try out exporting as WebP and then go back to PNG/JPEG if for any reason you want to. It also means in future we can potentially add more image formats, like AVIF or JPEG XL, and you'll be able to take advantage of those just by choosing the format on export!
 Choosing WebP images on export
Choosing WebP images on exportWebP compatibility
WebP is now supported in all major browsers. However there are a few compatibility considerations to note.
- As WebP is only supported in Safari 14+, using WebP means iOS apps will only support iOS 14+. Using PNG/JPEG lets you support iOS 12+. However Apple's official stats show the vast majority of devices are already on iOS 14+.
- Safari 14-15 only supports WebP with macOS 11+. WebP isn't supported in Safari on older macOS 10.x systems, but it is with other browsers like Chrome. Numbers for macOS usage are hard to come by, but macOS 11 is a free update that was released nearly 2 years ago, so there's been plenty of time to allow for updates. WebP is also always supported with Safari 16+.
- Some older web servers might not support WebP images. However WebP has been around for a decade already, and if it's not supported all it should need is setting the
.webp file extension to use the image/webp MIME type. Learn more in the manual
If any of these are a problem for your project you may want to stick to PNG/JPEG for the time being, but even then you can likely still use WebP at a later date as these last remaining compatibility issues fade with time. For these reasons Construct still defaults to using PNG/JPEG making WebP usage opt-in, but we will likely switch to using WebP by default in future.
For Android, Windows WebView2 and NW.js exports, WebP has been supported for years already - longer than some other technologies Construct requires. So for these platforms there is no downside at all to using WebP, as support is guaranteed.
Also note Safari doesn't support encoding WebP images, so you can't export using WebP in Safari for the time being. It will however work in any other browser.
Conclusion
WebP lossless is pretty much a better PNG. There is no change to your art quality and yet it can reduce the size by 20-30%. WebP lossy does look different to JPEG, but arguably it avoids some ugly artefacts, and can achieve far superior compression. The only downside are some potential compatibility quirks noted above, but these should be minor and receding over time. In my testing I've noticed WebP is already very widely supported: Paint.NET opens them just fine, Windows can show thumbnails of WebP images in Explorer, and so on.
With Construct, an empty web export is just 230kb, despite supporting a huge selection of features. It's one of the most efficient engines on the market at providing small exports, ensuring your projects download quickly and don't keep the viewer waiting. Supporting WebP images helps ensure your exports are lightweight, and there's also the option of supporting even more advanced image formats like AVIF and JPEG XL in future. Jump in to Construct today and try it out.